Bordures
Comment personnaliser la bordure d'une image ?

Dans ToWeb, il est très facile de modifier la bordure d'une image de paragraphe. Il suffit de
— Cliquer sur un paragraphe déjà illustré
— Aller dans les paramètres Image du paragraphe
— Dérouler le menu Bordure
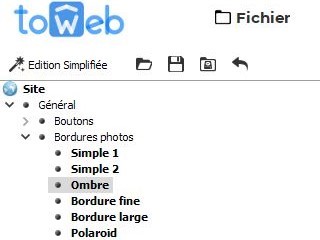
— Choisir un style : drop-shadow (ombre) dans l'exemple ci-contre
Personnellement, je n'aime pas le style drop-shadow original que je trouve trop sombre et trop contrasté. Je vais donc en modifier les paramètres pour rendre l'ombre plus légère et plus douce.

Voici la procédure à suivre :
— Menu Thème
— Panneau Éditeur CSS (curieusement placé sous le bouton pour aller à Édition simplifiée)
— Cliquer sur l'image dont la bordure doit être modifiée : l'élément modifiable Ombre (drop-shadow) est immédiatement identifié par l'éditeur CSS.
— Menu Thème
— Panneau Éditeur CSS (curieusement placé sous le bouton pour aller à Édition simplifiée)
— Cliquer sur l'image dont la bordure doit être modifiée : l'élément modifiable Ombre (drop-shadow) est immédiatement identifié par l'éditeur CSS.

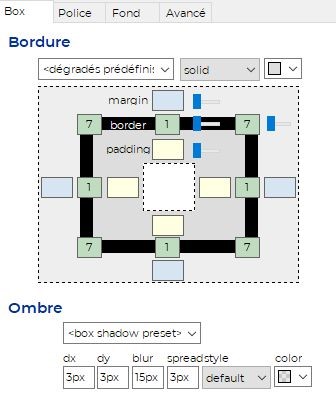
— Onglet Box
— Modifier les paramètres Bordure— Modifier les paramètres Ombre
Voici le résultat avec les paramètres indiqués dans les captures d'écran ci-dessus : une ombre légère et douce !
Deux remarques pour finir :
- Les paramètres de la bordure modifiée seront évidemment appliqués à toutes les images utilisant ce style drop-shadow.
- J'ai découvert une option bien cachée au cours de mon exploration de l'éditeur CSS. En cliquant sur l'item Bordures photos, on fait apparaître un panneau Image dans lequel on peut cocher une option « Ajouter une bordure blanche aux images lorsqu'elles sont agrandies en surimpression. » Mais est-ce vraiment souhaitable d'appliquer ce réglage à toutes les images qui seront zoomées par les visiteurs du site ?
